macOS Bug: Toolbar Images Based on SF Symbols Are Vertically Stretched When Displayed on a 1x Display
#Toolbar images based on SF Symbols are vertically stretched when displayed on a 1x display. I filed this as FB12928137, but wanted to let other developers know. This is tricky because the effect is subtle and because developers without a 1x display will not see the issue. I worked around it by exporting the SF Symbols as 37-point images and putting them in PDFs in the asset catalog. I made each image 55x55, and centered the symbol graphic inside it.
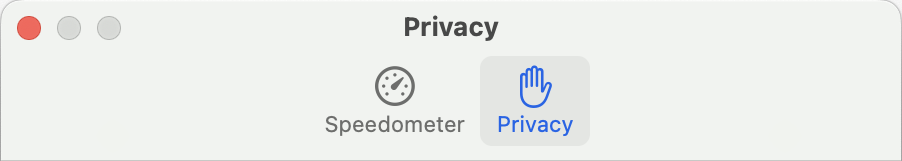
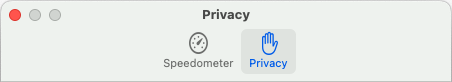
I created a sample project with a Settings window with a toolbar. When displayed on a 1x display, images in the toolbar based on SF symbols get vertically stretched.
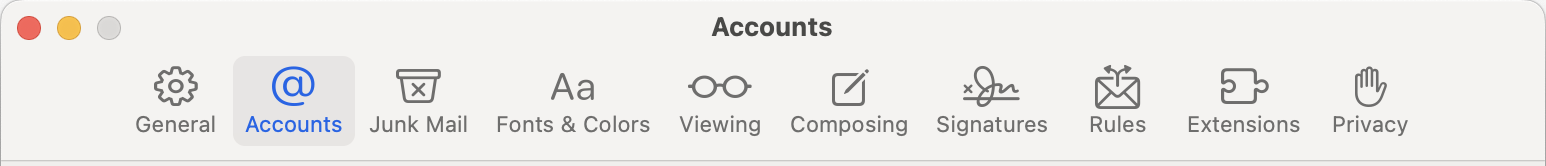
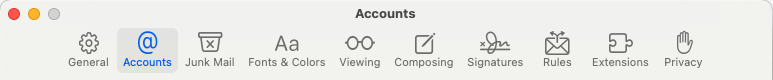
You can see the effect in the Settings windows of Apple apps, including Apple Mail and Messages.
To reproduce:
-
Start with a Mac that has both a 1x and 2x display. In my case I have an M2 MacBook Pro 16” with two external 1x displays. The two external displays are VX2239 Series Display (21.5-inch, 1920x1080) and K272HUL Display (27-inch, 2560x1440). I also encounter the issue if I only have either one of the two displays attached.
-
Download and run this sample app.
-
Open its Settings window by selecting “Settings…” under the “SwiftUISettingsWindow” menu.
-
Drag the Settings window to the 2x display if it is not there already.
-
Observe that the Speedometer icon is a 40x40 (based on pixels) circle.
-
Drag the Settings window to the 1x display.
Expected result: I would expect the speedometer to remain a circle.
Actual result: The speedometer is a 19x22 oval.


Alternatively:
-
Open Apple Mail, and select “Settings…” under the “Mail” menu.
-
Drag the Settings window to the 2x display, if it is not there already.
-
Observe that the “@” in the Toolbar above “Accounts” looks as expected, and is 41x42 (based on pixels).
-
Drag the Settings window to the 1x display.
Expected result: I would expect the “@” symbol to retain its aspect ratio, with the height being identical to or one pixel taller than the width.
Actual result: The “@” symbol is 20x24. The gear above “General” also looks vertically stretched.


Notes:
-
My sample app uses SwiftUI. I initially saw the issue with an AppKit app using an NSToolbar.
-
My sample app uses the “speedometer” SF Symbol, but the issue is not specific to that SF Symbol.
-
I do not have a Mac without a built-in 2x display, so I cannot determine whether the bug affects a Mac that has 1x displays but no 2x displays.
-
When capturing screenshots for this blog post I ran into a situation where I could not reproduce the issue with Apple Mail immediately. It like seemed the problem had disappeared. Then I reproduced the issue again by ensuring that when I first opened the Mail Settings window, I first opened it on the 2x display and then moved it to the 1x display. Opening on the 2x display does not seem to be required for my sample app though.
Addendum: It later occurred to me that I am assuming 1x is what is triggering the issue. It could just as easily be using any external display (1x or 2x).
Update August 15, 2023: Thanks to Michael Tsai for linking to this from his blog. He adds some comments and links to related information from Mario Guzmán.